Comic-Making Tutorial 004 - Panels, Pages & Text (with Inkscape)
See the video HERE
- - - - - - - {Download Inkscape HERE } - - - - - - -
- - - - - - - {Download XQuartz HERE } - - - - - - -
---
Hello! Today I will be looking at what will probably be the final stage of the comic-making process for most artists, which is the
organisation of your images into panels and pages, and the addition of text ... speech baloons, etc.
In the general convention of comic design, each individual whole SCENE is called a PANEL.
Each panel represents a segment of time, so your strip or page will be a sequence of these panels.
COMPOSITION
In the WEST, we read and write - from left to right, from the top of a page to the bottom, and this layout is the same for comics. This applies to the panels on a page, and also to elements within each panel.
Think of a big letter Z ... readers expect words and actions to begin on the left, near the top ... then the right ... then the same order again below
just like words
on a page
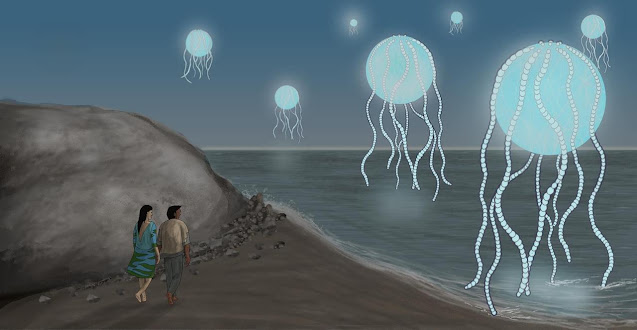
In this panel, two characters are having a conversation. The person on the left speaks first, then the person on the right speaks second.
For this reason it is VERY useful to have them occupying the correct positions!
If, in my story, I want X to speak first, then Y, it REALLY helps for me to put X on the left side of the image and Y on the right.
The speech balloons will then be read in this sequence.
Now, this is not a totally rigid convention... X can be in the middle, and/or at the top of the panel, as long as the second person to speak is to the right / below him.
Think of the Z chopping the panel in half diagonally.... the left segment comes first, then the right.
In any panel where characters will be speaking, make sure you bear this in mind when COMPOSING the scene. Think about how many words they will be saying and leave enough space for the speech balloons to occupy.
This is an advantage to having characters and backdrops as separate elements - you can reposition them however you like.
SPEECH BALLOONS
For text and speech it is very important to be able to create very clear, sharp elements. You CAN do this in Gimp, but the results are not the best quality.
I get much better results using INKSCAPE which is something called a Vector graphics editor. Without getting too technical, it basically
renders shapes and colours in a very sharply defined way, with no loss of quality when you resize the object.
It makes for a very clean, professional look to your finished product.
When you download Inkscape you also have to download and instal XQuartz ... This is a support application which just runs silently in the background.
OK, so open Inkscape and you have this blank workspace with a frame here which gives you the proportions of an A4 sheet of paper. You do
not have to limit yourself to this frame, it is just a useful reference point.
Import your image into Inkscape.......
To start with, add the words for the first speech balloon.
You can type it straight in, but if you have the script of your comic already written out and saved in some type of text editor - - - which would be much BETTER! - - then you can just copy and paste it in.
Create the text box which is roughly the size and shape of the space your balloon will take up... It doesn't need to be prefect at this point. We can adjust it afterwards.
Add your text. Once it is on the screen you can manipulate the size and shape of the box that contains it. Conventionally it will be a mostly compact rectangular shape.
... change size to fit...
Now, here's a tip... Conventionally, your text will be black within a white balloon, because this is very easy to read... But at this point you might find that black is a problem. If the background image is dark you might not be able to see it, so let's change it to a brighter colour that stands out. Just highlight, pick a colour from this rainbow stripe at the bottom of the screen.
Now we will put the balloon on top .....
first select white
stroke
ellipse
lower
add tail ... This should point towards the speaker... ideally, it should point in the general direction of his mouth.
union
lower layer
if necessary, change text colour to black
If it doesn't fit right you can reposition the text within the balloon ... for example, to make it more centered ...
Or you can reposition the balloon UNDERNEATH the text ...
Or you can select BOTH and reposition the text and balloon together on the page...
You can also edit the text, if you want to change something... To re-order the words, it works just like a text editor. Place your
cursor here, hit return to start the next line...
Try and keep the text in a neat, compact box... The lines should be of equal, or nearly equal length, otherwise it looks messy and you
are wasting space.
BORDERS
If you a creating a comic in the format of panels on a page - like, for example, to be printed - you will want to separate each panel
with a clear border.
That is the CONVENTION. You can, of course, BREAK the rules, but let's get it right first.
You want your reader to be able to tell what order these actions are taking place in, so it helps to put the borders in place so they
can separate one segment of time from another.
Inkscape is excellent for this. Choose the rectangle tool, and you will notice that it still has the same colours as the word balloons, white with a black border... which is exactly what you want.
Draw a simple rectangle along the top of your page. Make it slightly overlap rather than leave a gap.
Repeat this for each horizontal border.
Now do the same for the vertical borders... each side covers the whole height of the page, middle borders overlap the horizontal ones
just slightly.
Select all of these rectangles ... Path, Union
Save this file, which will be a DOT - S V G format.
EXPORT
Now select all, export...
location
size ... A4 format = ///
format: png is better than jpg
Open in Gimp, now all you have to do is trim the outer edge of this border: Rectangle, select, Crop to selection, save.


Comments
Post a Comment